初心者向けにGoogleフォントの導入を順を追って解説します。Googleフォントは導入方法もわかりやすく、複雑な設定やサーバー側の作業が不要です。フォントを選択時に要点となるポイントも掲載!webサイトの読みやすさとデザインの両方をアップグレードしましょう。
webフォントとは
インターネット上からフォントのデータをダウンロードし、webページにて表示します。webページでは、利用者のPCやデバイスにインストールされている[システムフォント]しか表示できず、そのためOSの違いにより見た目が差がありました。webフォントを使うことで、異なるOSやデバイス同士でも同じフォントで表示することができます。
webフォントのデメリット
フォントを読み込むことになるのでページ読み込み速度が遅くなります。SEO対策では読み込み速度もランキング要因になっています。特に日本語のwebフォントは容量が大きく、容量に比例し読み込み速度も低下します。PageSpeed Insightsなどの速度測定ツールを使用し実際のパフォーマンスを測定しながら調整していくことが重要です。
※PageSpeed Insightsは、Googleが提供しているウェブサイトのページ表示速度を測定し、スコアを提示するツールです。
速度測定ツール PageSpeedInsights
webフォントのメリット
視覚的な訴求力や読みやすさが向上します。書体や行間、字間など使用するwebフォントに合わせた調整が可能になりデザインが洗練されます。
Google Fontsの導入
今回の記事ではwebフォントのうちGoogle Fontsをピックアップして紹介します。Google Fontsは無料で使用可能で、ゴシック体や明朝体、見出し用、手書き風、等幅など様々な書体のフォントを取り扱っています。サイト制作コストを抑えつつ、デザインや読みやすさの向上が期待できます。
順を追って導入の解説をしていきます。まずはGoogle Fontsの公式サイトへ行きフォントの選定から始めます。
Google fonts 公式サイト Google Fonts

01.和文フォントを表示
公式サイトを開くとフォントの一覧が表示されます。そのままだとフォントの種類が多すぎて選択に困ると思います。和文フォントだけを表示させてみましょう。
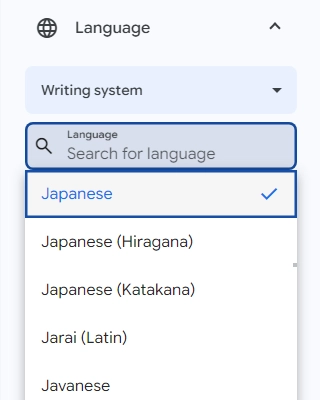
左上にある [Filters]ボタンを押し[Language]項目の[Language]タブより[Japanese]を選択します。選択後、日本語のフォントの一覧が表示されます。

02.書体でフィルタする
書体でフィルターする場合は[Filters]の各項目を選択します。それぞれの項目の和文フォントに対応する和訳を下記に掲載しておきます。
※英字フォントも表示させたい場合は前述の[Japanese]は解除しておいてください。
Decorative stroke項目
[Serif]明朝体
[Sans Serif]ゴシック体
Classification項目
[Display]見出し用
[Handwriting]手書き風
[Monospace]等幅
03.[フォント詳細画面]

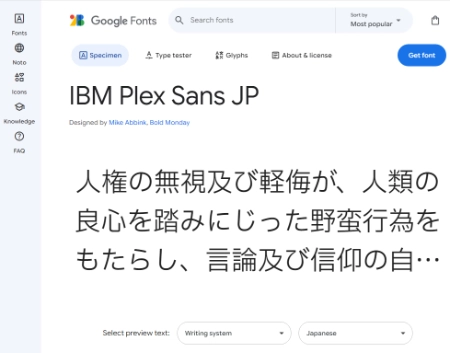
和文フォントをディスプレイで読む場合、ゴシック体の方が明朝体よりも可読性があがります。読みやすさを重視する場合はゴシック体から選択しましょう。サイトに合うフォントが見つかったらフォントを押して[フォント詳細画面]へと移動します。フォント名やサンプルが表示されます。下にスクロースすればウェイトの種類や、サイズ別のフォント表記があります。
※今回の記事では[IBM Plex Sans JP]を例に解説します。
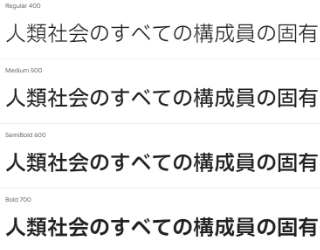
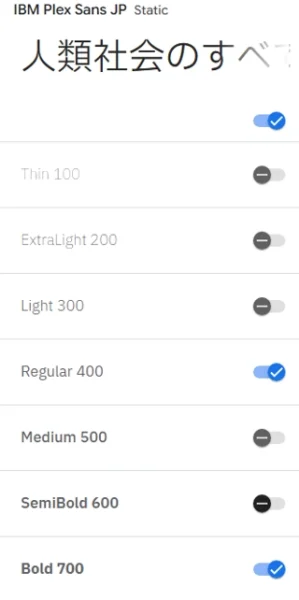
04.ウェイトの選択

フォントウェイトは文字の太さを指し、webデザインでもよく使われます。ウェイト400は通常の太さで、ノーマルやレギュラーとも呼ばれています。700は太字でボールドと呼ばれています。
ウェイトは400と700があれば事足りそうですが、読み込み速度との兼ね合いがでてきます。ウェイトも増やせば読み込み速度も遅くなります。前述の速度測定ツールでテストを実行して、読み込むウェイトを決めましょう。1つだけウェイトを読み込む場合は400をおすすめします。
※フォントによってはウェイトが400しか存在しない場合もあります。
※複数のウェイトを持つフォントでも700がない場合もあります。ない場合はなるべく近いウェイトを選択します。
300以下のウェイトを使うと、windowsで文字がかすんで見える傾向があります。可読性が落ちるので実際に目視テストが必要です。
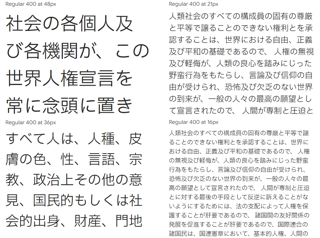
05.サイズの選択

サイズはフォントの大きさになります。指定単位は[px]が一般的です。公式サイトでは16pxから段階を刻み48pxまでのサンプルが表示されています。
windowsでは20px以下のサイズにすると文字がかすれて見えたり、フォントによってはギザギザ表示に傾向があります。サイズが小さくなるとより強まります。中には可読性が極端に落ち、本文が読みづらくサイト離脱の原因になるケースもあります。
webデザインでよく使われる本文(段落[p])のサイズは16~18pxになります(2024年8月時点)。フォントの導入前に本文サイズまたは本文に近いサイズを確認しましょう。
06.licenceの確認
[フォント詳細画面]右上にある[About&licence]タブはそのフォントの解説とライセンスが記載されています。Google fontsは無料で利用はできますが、[licence]は一読しておきましょう。
[About]に関してはそのフォントの歴史や背景、想いなどが込められています。
07.サイトに導入
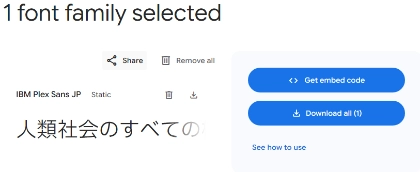
導入は[フォント詳細画面]右上にある[Get font]ボタンを押します。
ページ[Get embed code]ボタンを押します。

サイトに読み込むフォントウェイトを指定します。サンプルではレギュラーの400とボールドの700を選択しました。
※400しかウェイトが存在しないフォントもあります。

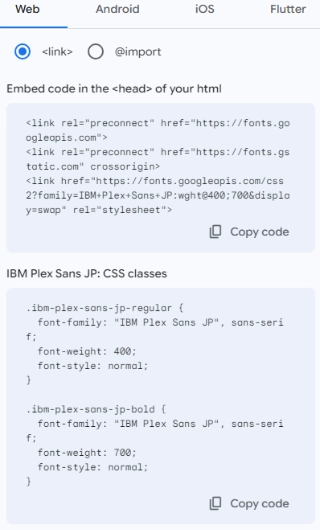
最後はコードの導入です。[web][<link>]と初期設定のままでOKです。
[Embed code in the <head> of your html]項目を[header.php]の[head]タグ内に記述
[IBM Plex Sans JP: CSS classes]の項目を[style.css]に記述
最後にフォントを適用したい場所にクラス名を指定すれば完了です。

カスタマイズ
サイト全体にフォントを指定したい場合は[body]タグに指定をします。
※フォント名は使いたいフォントに合わせて変更してください。
body {
font-family: "フォント名", sans-serif;
font-weight: 400;
font-style: normal;
}Google Fonts導入ガイド 導入編は以上になります。最後までお読みいただきありがとうございました。